
The zip file contains all the code you need for the form. Unzip the file html-contact-form-with-validation-and-captcha Open the file named 'handler.php' Look for sendEmailTo add the email addresses to receive the form submissions. Dec 31, 2018 - Contact form with captcha code validation may be useful to validate a. In this tag, I have specified the API site key by using HTML5 data.
We are going to create Contact Form with Captcha Confirmation using PDO in PHP. These simple tutorial, you can download for free. I will teach you in step by step on how to create a contact form with captcha confirmation using PDO in PHP. Also, you can learn how to generate a random code and you can use this to protect your page from random spammers. You can use this also as a type of a simple test that the response is generated by a human being and it's a very common on other websites before submitting the information in the form field. You will learn: • The user learns to generate a random code.
• The user learns the basics of CSS styling. • The user learns to create contact form using HTML.
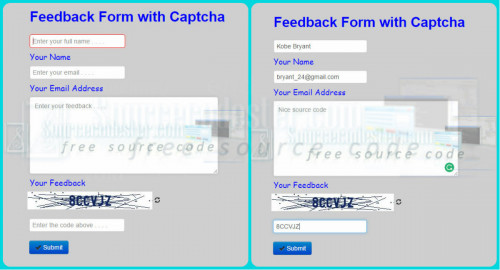
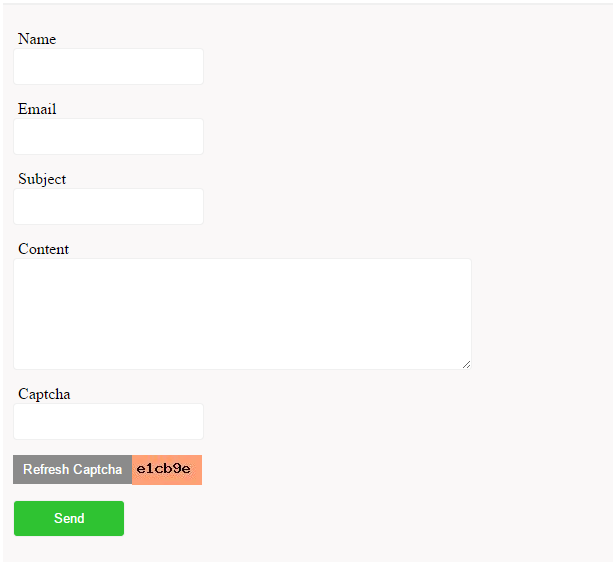
• The user learns to create stylish contact form using CSS. Creating Markup and Captcha Random Code This simple source code, we are going to create our contact form where the user can type their message, full name, and email. Also, we construct the captcha random code for the confirmation before they submit their message.
And, that's it. This is the steps on how to create simple Contact Form with Captcha Confirmation using PDO in PHP.
Kindly click the 'Download Code' button below for full source code. Thank you very much. Hope that this tutorial will help you a lot.
If you are interested in programming, we have an example of programs that may help you even just in small ways. Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post.
For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at. Practice Coding.
Thank you very much. Enjoy coding. Filtered HTML • Web page addresses and e-mail addresses turn into links automatically. • You may insert videos with [video:URL] • Allowed HTML tags: [video] • You can enable syntax highlighting of source code with the following tags:,,,,,,,,,,,,,,,. The supported tag styles are:, [foo]. • Lines and paragraphs break automatically.
We will generate two random numbers and sum them together, then user must do the math and write the answer in a text field. He will be redirected to another page where the sum of the two random numbers is calculated and compared with his answer.
The NA and EU releases had the patch added to their GameINIs in, then JP was added in. Disable all 3 in order to get 'clean' map. Minimap • On Direct3D api, minimap will have some noise artifacts if Anti-Aliasing, Anisotropic Filtering, or Texture Filtering are enabled. Wii ntsc u torrent. Unfortunately, the hack will reduce the quality of the minimap, so be warned.

If the sum is correct, form will be submitted, but if the sum is wrong it will output an error message. Full HD Video Tutorial Preparing the Files For this tutorial we will need 2 php files. One will contain the form with the simple php captcha and one will contain the code to validate what user has typed in the captcha field. Create Variables with Random Numbers for Our Simple PHP Captcha First of all we will need to create 2 variables, one with a minimum number and one with a maximum number. Then you will need another 2 variables that will generate random numbers between the range of the minimum and maximum numbers created earlier. Below is the PHP code: Display Generated Numbers to Users Now that we have our numbers we need to echo (display) them to our users, so they can resolve the simple php captcha code. Also you will need to add a simple text input, giving a name attribute to retrieve inside a variable what user has typed in.